Standout Squarespace is a course and community to help you confidently create sought-after Squarespace websites that command premium rates and attract your dream clients
Approach|
-

Learn the Code
Master the Squarespace platform and learn the underlying code
-

Create the Unexpected
Push the boundaries by learning how to code the smart way so you can create unique and sought-after features that serve your dream clients
-

Charge with Confidence
Confidently charge more for your services and offers + collaborate with ideal clients who value your time and expertise.
I can’t imagine where my websites would be today without it!
Rache’s Standout Squarespace program is a goldmine of information.
I can’t imagine where my websites would be today without it. I thought I knew how to code and build websites prior to her course but wow was I seriously mistaken on how much more I can do!!
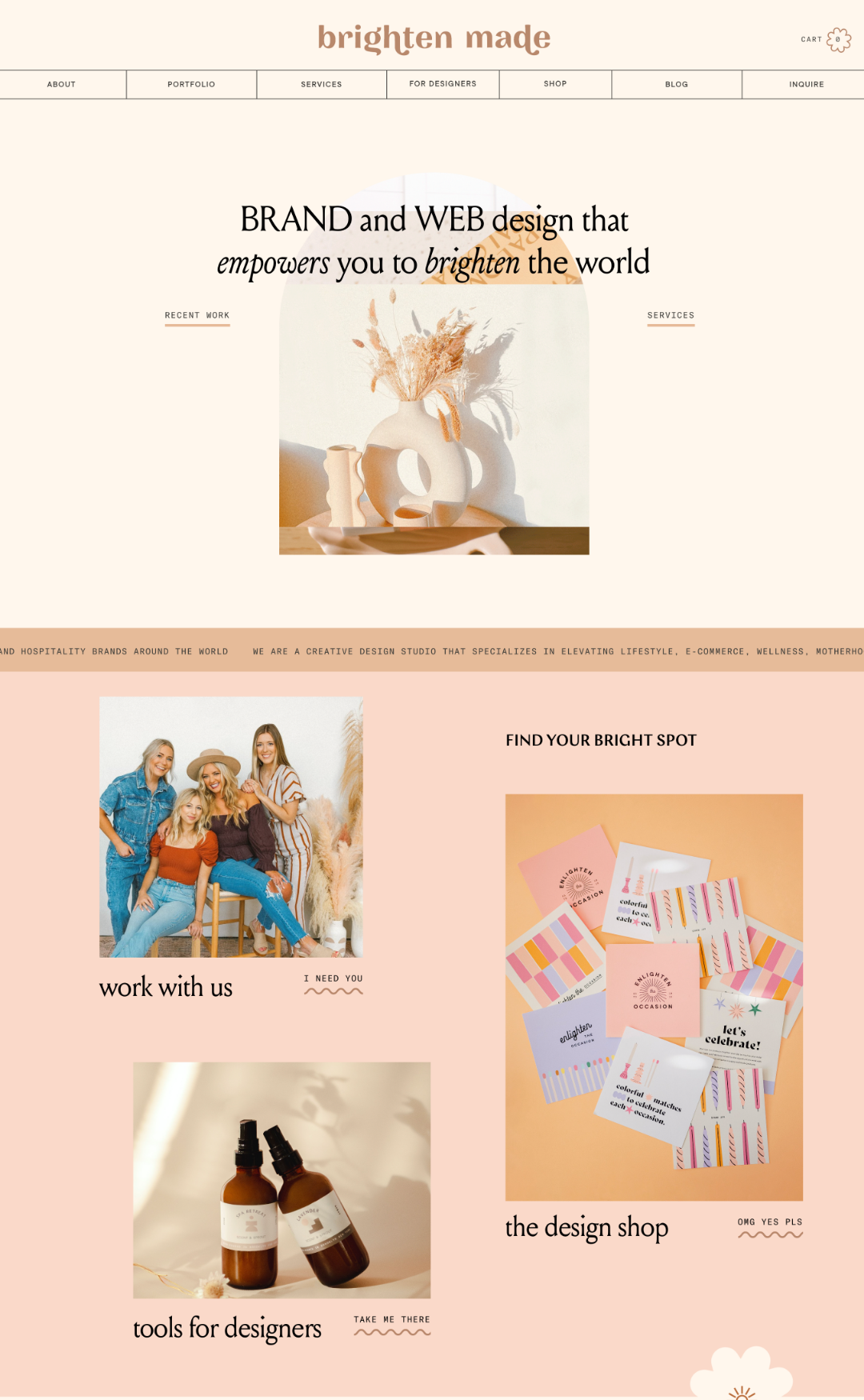
Briana Summers of brightenmade.com
PROJECTS|
-
Foundations Project

-
Coding Project

-
Squarespace Template Project

Key Pillars
01
Foundational Modules
Includes pre-recorded, comprehensive lessons on
Intentional Web Design - considering business strategy, accessibility, SEO, responsive in designing websites using Adobe XD & Figma
Squarespace Core - all about maximizing built-in Squarespace features.
Build-out & Launch - smart ways to build pages and collections & launching an optimized websites
In this Foundations Level, we build an entire project from start to finish (Atelier Colombe) guided by our Standout Checklist.
02
Advanced modules
Includes lessons on how to push the boundaries of Squarespace using code
CSS Foundations - the basics of CSS and identifying selectors
CSS Techniques - introduction to key CSS techniques: Pseudo-elements, Flexbox, CSS Grid
Create a Squarespace Template - The Standout Way
In the Advanced Level, we discover the possibilities of code while working on the Hologram and Abode Edit projects.
03
Coding workshops & Support
You are welcomed in a supportive community of like-minded creatives. In the community, you’ll receive access to
A Library of Coding Workshops
Coding support to help you apply learnings from the course
COURSE|
01 / Foundations
-

Intentional design
What sets standout sites apart from dull designs? It’s all in the intention—how you gather inspiration, how you frame the strategy, or how you craft experiences both responsive & accessible. These practices are all part & parcel of your future web design expertise.
The Standout®️ checklist
Client forms and guides (Discovery Questionnaire + Content Guide)
Crafting the Website strategy
Wireframe Design Guidelines (Adobe XD & Figma)
Designing with Development in Mind
Responsive Design Best Practices
Championing Accessible Web Experiences + Accessibility Checklist
Considering Site Performance and SEO + Performance Checklist
-

Squarespace Core
Basic doesn’t have to be boring. Finding your edge isn’t in following the rules; it’s in learning the rules to break them. Go explore my trusty tips & tricks to master the new Fluid Editor and the smart ways that we can use Squarespace Blocks & Sections.
You’ll learn how to efficiently translate your XD/Figma design to a pro Squarespace website and be fully informed in deciding which settings to use, may it be page width, font size, row column et al.
Assigning Global Colors the Efficient Way
Installing Custom Fonts, the Standout Way
Typography Tricks
Mastering the Fluid Editor
Section Templates: Ensuring Responsiveness and Browser Compatibility
Smart Ways to use Squarespace Blocks
Autolayout Sections: Tips in Identifying which section or block to use
-

Build-out and Launch
Time to create a stunning site from header to footer. I’ll walk you through the sections, pages, and collections designed to convert clients right from the start. By the end of your first project, you’ll be ready to launch a certified editorial page-turner in the digital space.
Leveraging Saved Sections to build out inside pages
Google Lighthouse Test for pages
Blog vs Portfolio
Setting up Shop (Squarespace Commerce)
Hosting Courses in Squarespace
Shipping & Taxes, Optimization, Handoff
-

Business Unit
What will it take to streamline your studio? Once this overview is over you’ll be thrilled with things that trip you up now: skill setting, client clinchers, premium pricing, the works.
Identifying your Standout Style
What to include in Client contracts? Hint: It needs to have clauses on accessibility and site performance
Using your Product Suite as your Designer Portfolio
Pricing and Proposal Templates
Complete Process Templates, Contract References, Project Management Dashboard, Client Questionnaire, Website Content Guide and more!
02 / Advanced
-

CSS Essentials
Master the art of identifying selectors to customize any element. There’s a smart way to select and style elements and maximize the saved section feature to make the development process a breeze.
Our Smart Selector index helps you scope code customizations to apply to certain pages, collection items or elements.
Basics of CSS in Squarespace
Selecting Elements: The Right Way
The Smart Selector Index
Coding for Responsiveness
Responsive Design Best Practices
Championing Accessible Web Experiences + Accessibility Checklist
Considering Site Performance and SEO + Performance Checklist
-

CSS Techniques
Learn the essential CSS techniques and how to leverage them in your Squarespace projects. These code techniques are not only meant to create stunning Squarespace sites. They are also key to making Squarespace sites easy to edit, fast, and performant. All concepts are demonstrated using Squarespace’s new features and interface.
Typography Techniques
Background Images and Gradients
Pseudo-elements to add decors, image accents, and customize assets like arrows.
Animations
-

Advanced Applications
We combine the techniques from our core curriculum and our supplementary workshops to confidently take on client and personal projects. In this module, I walk you through the standout way of building Squarespace templates. We use our smart techniques to ensure that we can automate delivery of templates and our clients do not need to touch a single line of code.
Combining Techniques
Creating Custom-coded Squarespace Templates: The Standout Way
Capstone Project
Montage is the master template by designers for designers raising the standard for modern websites. It’s a beautiful base canvas for new site and an upgrade suite for existing ones.
Watch the video to see the magic of Montage
Crafted from years of first-hand experience and hundreds of student feedback, Montage assembles editorial coded-for-you sections so you can build expert-level designs in half the time. This artisanal tool is well worth the entire program—and it's all yours to use for new and existing Squarespace sites alike.
The Master Template is included in the Full Version. It can be used in unlimited client projects.
Available to Standout Squarespace (Full Version) members on April 2.
Montage or any of its components is not licensed to be resold as a Squarespace template.-

Modular design
Assemble pre-coded components like building blocks on a versatile canvas. Montage builds on the responsiveness, usability, and security of Squarespace without the cookie-cutter mediocrity. You'll make the most out of it once you're through with the core curriculum.
-

Curated sections
This template comes with its own set of custom parts—some of which are well-loved within the student community, others newly inspired by mundane objects that delight each day. Either way, these handpicked sections are all incredibly made to be a couple of keywords or keystrokes away.
-

Extensive styling
Customize this versatile canvas to your heart's content, whether it's switching out fonts, colors, or other elements. And if you'd ever like to make it a lot more personal, you can add your own lines of CSS with the help of specific selectors. This way, you can contribute to the final site design without slowing down its speed.
-

Dynamic Guide
Make project handoff a whole lot easier on your end thanks to a style guide that updates itself. Each copy of Montage is furnished with a secret database of site colors, fonts, and layouts. Just like a set of Pantone swatches your clients can rely on to build out new pages without needing your help.
-

Unlimited license
Montage can set the stage for your Squarespace project again, again, and again. No additional purchase required to adapt this template for any client work. As long as you're a member of the exclusive community, you can even ask for support for minor glitches or tweaks to your build.
Support|
-

High-touch support
By enrolling in the Standout Squarespace program, you’ll have access to 12-months of high-touch support from Rache and program mentors. We guide you in achieving your dream layouts and troubleshoot any coding hiccups.
-

The Community
Get comfortable in our special space to get what you need: refresher on the latest lesson, breather from scope creep, or designer for your next partnership. We’re here to keep you engaged & empowered in the company of curious creatives.
-

Workshops
Access our selection of workshops, walkthroughs, and guest sessions made available within our circle. These videos are designed to present practical case studies in the form of new features, modern layouts, or recent developments.
Ready to Create the Unexpected?
Foundations
Start your design business by crafting expert-level
Squarespace websites without code (yet!)
4 payments of $325
or $1297 one-time payment
( Upgrade to Full Version Anytime)Lifetime Access to:
Foundation Lessons
Complete step-by-step system to deliver expert-level Squarespace projects from design to launch
Business Success Unit
Client management system with professional templates, pricing guides, and premium pricing and positioning frameworks
Community Q&A Space
Get answers to your project and business questions and connect with fellow designers
Upgrade to Full Version anytime
Full Version
Command higher project rates by creating sought-after
Squarespace websites with code
6 payments of $620
or $3350 one-time payment
or 12 payments of $310
-Lifetime Access to:
Everything in Foundations +
Advanced Lessons
Master efficient coding techniques to create unique website features that clients can easily manage and update
Add custom-coded and high-value features to Squarespace Templates, the smart and scalable way
Code Toolkit
A growing and searchable library of code techniques and components that you can copy to your own account for lifetime reference
Montage Master Template
A beautiful base template and upgrade suite that you can duplicate and use unlimited times
Adagio Animation Library
Advanced animation library that you can instantly enroll in any Squarespace website
12-month Access to:
Updates to Code Toolkit + Montage Template + Adagio
Access to ever-growing workshop videos, code techniques, and updates to the Montage Template and Adagio Animation Library
High-touch Coding Support
Learn through thoughtful guidance from Rache and mentors as you tackle real projects
Optional renewal for continued updates and new code solutions
Important Reminders
- All prices are in USD
- Once you are enrolled in Standout Squarespace Foundations, you may upgrade any time to the Full Version by paying the price difference. For more information about the Foundations Tier, please check out this page →.
- Advanced modules include lessons on coding basics and techniques.
- Any of the plans includes LIFETIME access to the comprehensive modules.
- Codes and coding techniques acquired from the program can ONLY be used for client work and in selling website templates but CANNOT be shared, sold or repurposed to be sold as plugins or course or to be shared as free resource.Learning vs
copy-pasting!
My biggest take-away from Standout Squarespace so far is learning the back-end of how things work versus just copy and pasting tweaks where needed.
Prior to the course, I would google how to bring certain ideas to life and because of the program and Rache's teachings, I feel like I am really understanding the "why" and "how" behind each lesson and how to actually expand on it on my own. It's a very rewarding feeling!
Kaitlin of auroradesigned.com
behind-the-scenes preview
Kind Words
Foundations
Start your design business by crafting expert-level
Squarespace websites without code (yet!)
4 payments of $325
or $1297 one-time payment
( Upgrade to Full Version Anytime)Lifetime Access to:
Foundation Lessons
Complete step-by-step system to deliver expert-level Squarespace projects from design to launch
Business Success Unit
Client management system with professional templates, pricing guides, and premium pricing and positioning frameworks
Community Q&A Space
Get answers to your project and business questions and connect with fellow designers
Upgrade to Full Version anytime
Full Version
Command higher project rates by creating sought-after
Squarespace websites with code
6 payments of $620
or $3350 one-time payment
or 12 payments of $310
Lifetime Access to:
Everything in Foundations +
Advanced Lessons
Master efficient coding techniques to create unique website features that clients can easily manage and update
Add custom-coded and high-value features to Squarespace Templates, the smart and scalable way
Code Toolkit
A growing and searchable library of code techniques and components that you can copy to your own account for lifetime reference
Montage Master Template
A beautiful base template and upgrade suite that you can duplicate and use unlimited times
Adagio Animation Library
Advanced animation library that you can instantly enroll in any Squarespace website
12-month Access to:
Updates to Code Toolkit + Montage Template + Adagio
Access to ever-growing workshop videos, code techniques, and updates to the Montage Template and Adagio Animation Library
High-touch Coding Support
Learn through thoughtful guidance from Rache and mentors as you tackle real projects
Optional renewal for continued updates and new code solutions
Important Reminders
- All prices are in USD
- Once you are enrolled in Standout Squarespace Foundations, you may upgrade any time to the Full Version by paying the price difference. For more information about the Foundations Tier, please check out this page →.
- Advanced modules include lessons on coding basics and techniques.
- Any of the plans includes LIFETIME access to the comprehensive modules.
- Codes and coding techniques acquired from the program can ONLY be used for client work and in selling website templates but CANNOT be shared, sold or repurposed to be sold as plugins or course or to be shared as free resource.hi there, I’m Rache
I’m a self-educated web designer & developer who enables creative entrepreneurs to stand out with skills & craft with code.
You might know me by the way I unfold advanced coding concepts in simple & intuitive ways. It’s true that I value pushing the envelope with CSS & JavaScript. But first & foremost, I value grasping the essentials—in appreciating the corners of business & design.
When I quit my job as a chemical engineer, I had no coding knowledge in my hands. I only had two things: the belief in business & the desire to design. The former made me determined to find freedom in my life; the latter made me committed to continue my craft.
These were the codes I lived by, even before the actual code.
By passing on these lessons, I hope to instill not only the pursuit of knowledge but also the promise of a fulfilling life. You can weave your dream from the desires & delights of your own hands, the way I did. No more untangling knots of know-hows. No more tracing forum threads that lead to dead-ends. No more knitting your brows trying to figure out where to start.
If you’re too terrified to take the leap, just take the first step here in Standout Squarespace.
Still unsure if Standout Squarespace
is right for you?
Feel free to send us a message via the chat box (lower right of the screen).
Check out the showcase of websites powered by Standout Squarespace: Standout Showcase →
Check out our free workshop: The Secrets to High-end Squarespace Websites →